小程序弹框分析
微信小程序之wx.showActionSheet(OBJECT)弹出之后的操作,这个api是用来显示操作菜单,弹出一个菜单框,用来显示一些操作,如下图
官方文档

查看文档OBJECT参数说明

success返回参数说明

该函数调用成功的回调会返回一个所点击按钮的编号,对这个数字进行获取,就能实现点击的对应事件了
tapIndex: 0,
share: function () {
wx.showActionSheet({
itemList: ['保存图片','分享给好友','分享到朋友圈'],
success: function (res1) {
tapIndex: res1.tapIndex;
success: function (res) {
if (tapIndex == 0){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 1500
});
}
if (tapIndex == 1){
/*
*******
*/
}
}
},
fail: function (res) {
console.log(res.errMsg)
}
});
}
share: function () {
wx.showActionSheet({
itemList: ['保存图片','分享给好友','分享到朋友圈'],
success: function (res1) {
tapIndex: res1.tapIndex;
success: function (res) {
if (tapIndex == 0){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 1500
});
}
if (tapIndex == 1){
/*
*******
*/
}
}
},
fail: function (res) {
console.log(res.errMsg)
}
});
}
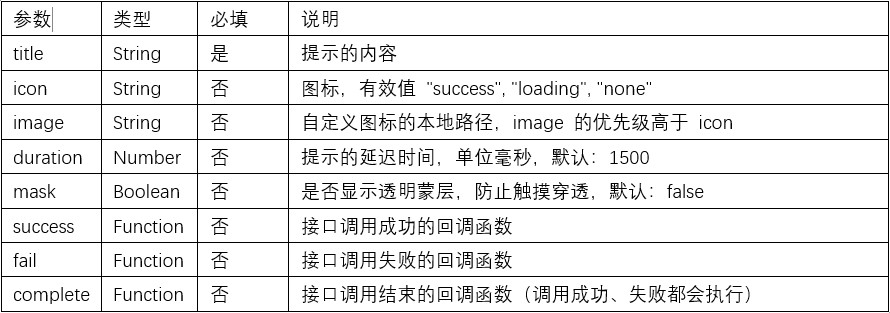
上面代码首先定义了一个变量tapIndex用来存储一下success返回的值,注意两个回调函数都需要一个res参数,所以不用写都写为res,注意区分。之后对这个值进行判断,不同的值通过不同的函数来进行处理,上面写出了保存到相册的方法,同时保存成功时调用另一个弹框的函数 wx.showToast(OBJECT) 该函数即为向屏幕上显示一个信息框,同样Object的参数也可以参考官方文档。

//示例代码
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 1500
});
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 1500
});
这样就实现了保存后弹出一个保存成功的消息框。如下图
